DISEÑO DE SOFTWARE DE VISUALIZACIÓN DE DATOS
SPOTLIGHT
Análisis avanzado de redes sociales.
CONTEXTO
Insikt Intelligence es un actor importante en la minería de medios sociales y el análisis de datos basado en Inteligencia Artificial en todas las fuentes digitales.
Desarrollan soluciones para ayudar a detectar y combatir la delincuencia en línea, incluidos cursos de formación para las fuerzas de seguridad, con el fin de ayudar a la policía y otras partes interesadas a mejorar y adquirir el dominio de técnicas eficaces y potentes para extraer información de grandes conjuntos de datos, como redes sociales, gráficos sociales, grandes depósitos de documentos y otras fuentes en línea.
DEFINING THE PROBLEM
La red contiene una cantidad ilimitada de datos relacionados con distintos tipos de actividades delictivas, a la espera de ser descubiertos. El potencial de inteligencia de Internet la convierte en un recurso imprescindible para todos los investigadores y analistas de seguridad.
Tienen que construir un producto desde cero: diseñar la identidad visual y una plataforma flexible e intuitiva para acceder a todos los datos y obtener inteligencia procesable, de forma rápida y precisa.

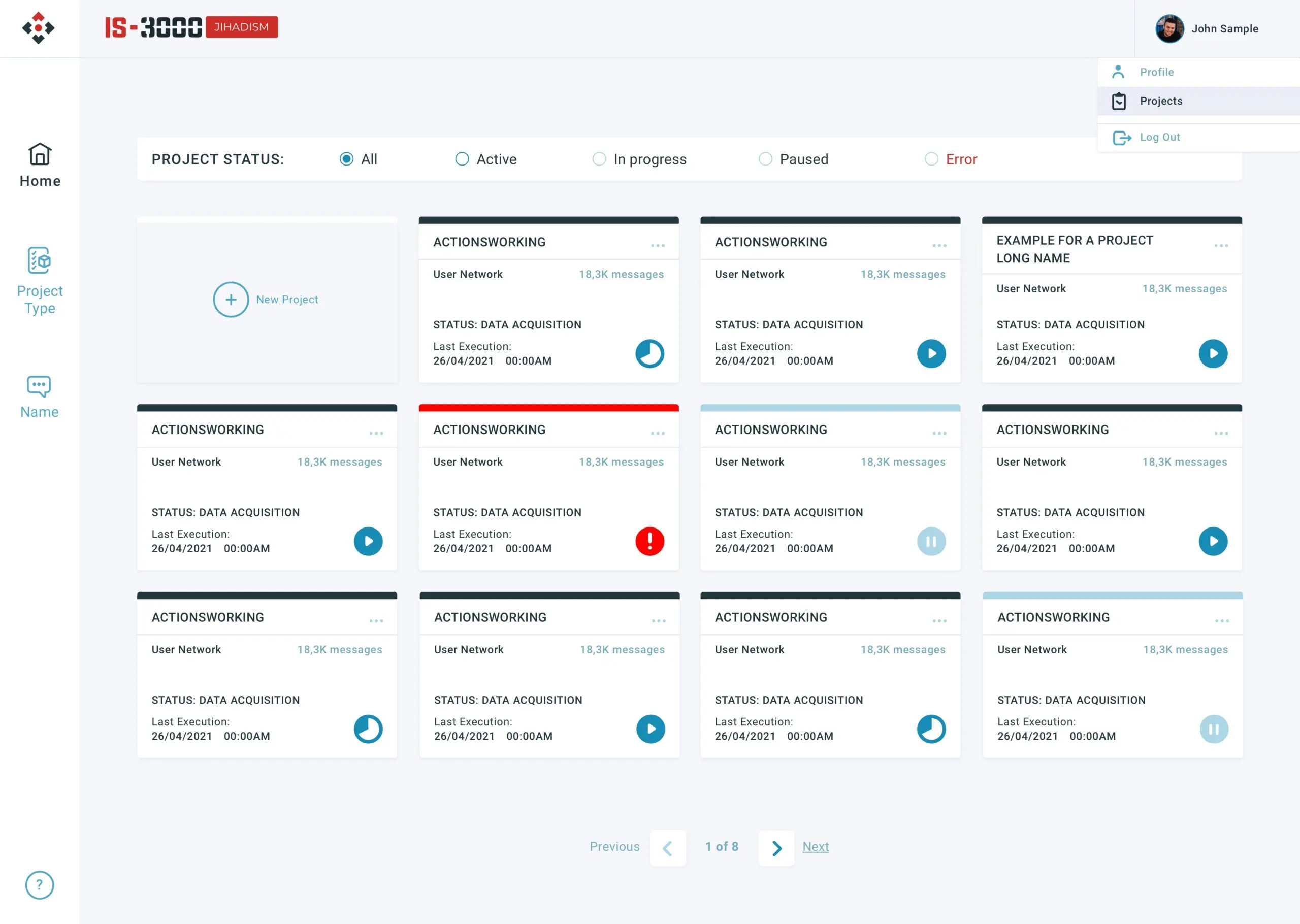
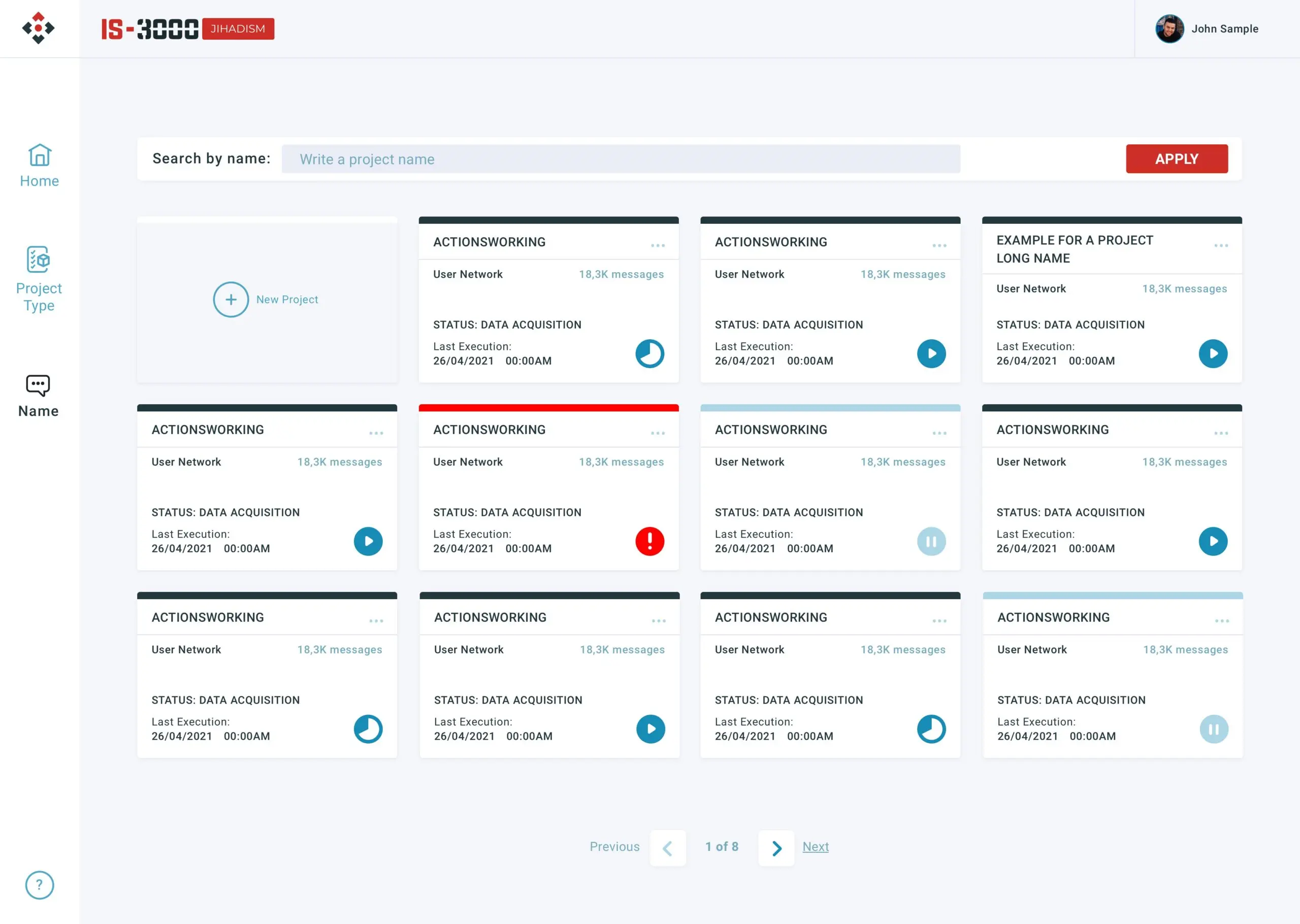
Product need: Cards of the overview project section must show a lot of important data regarding project status, execution date, project info and a visual way of showing if the project is ready or not.
Decisión de diseño: Construir un icono que muestre el estado del proyecto, proporciona un punto de atracción visual, además, el uso de colores semánticos y degradados refuerza de un vistazo la información sobre lo que ocurre en cada proyecto.

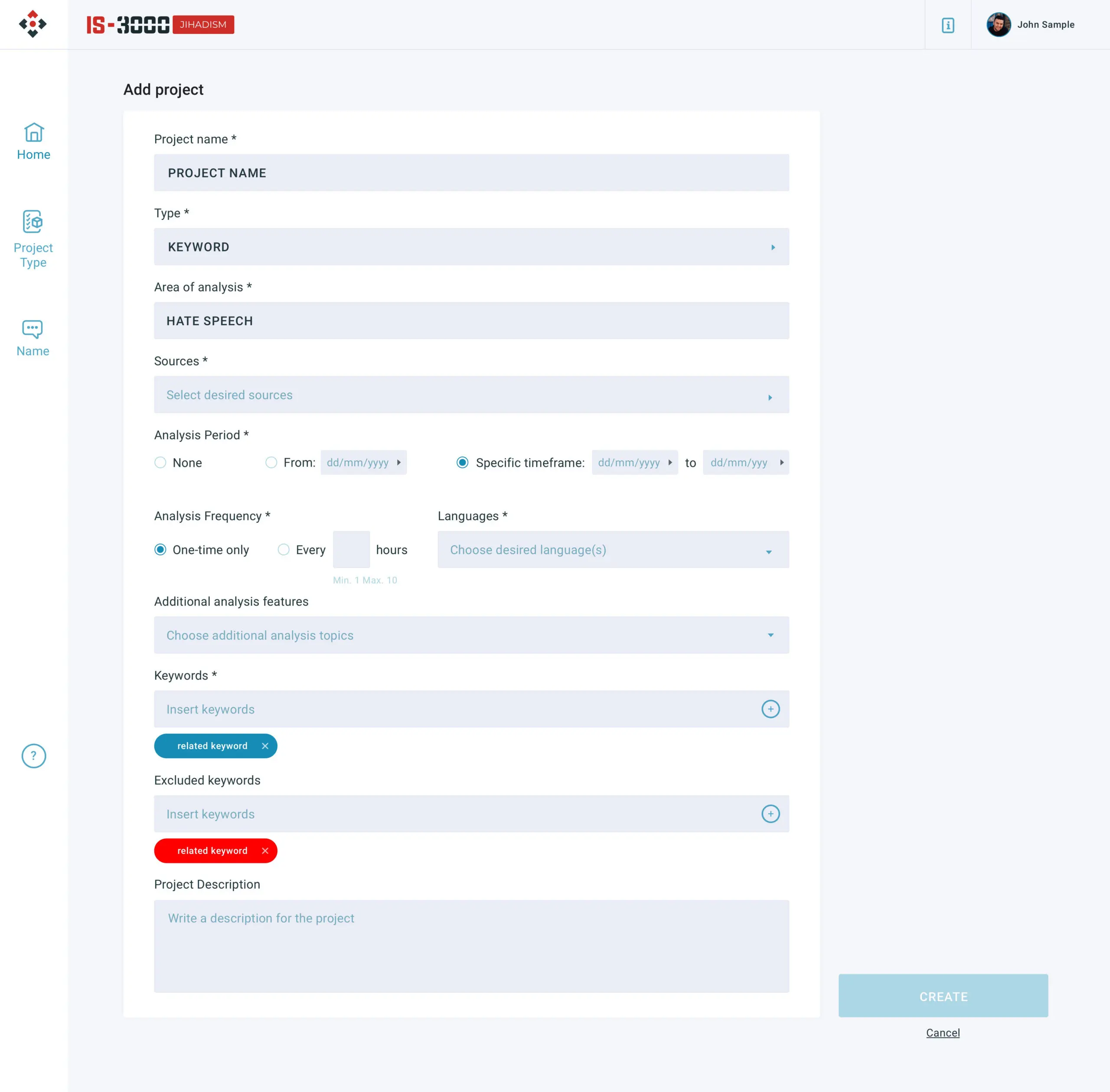
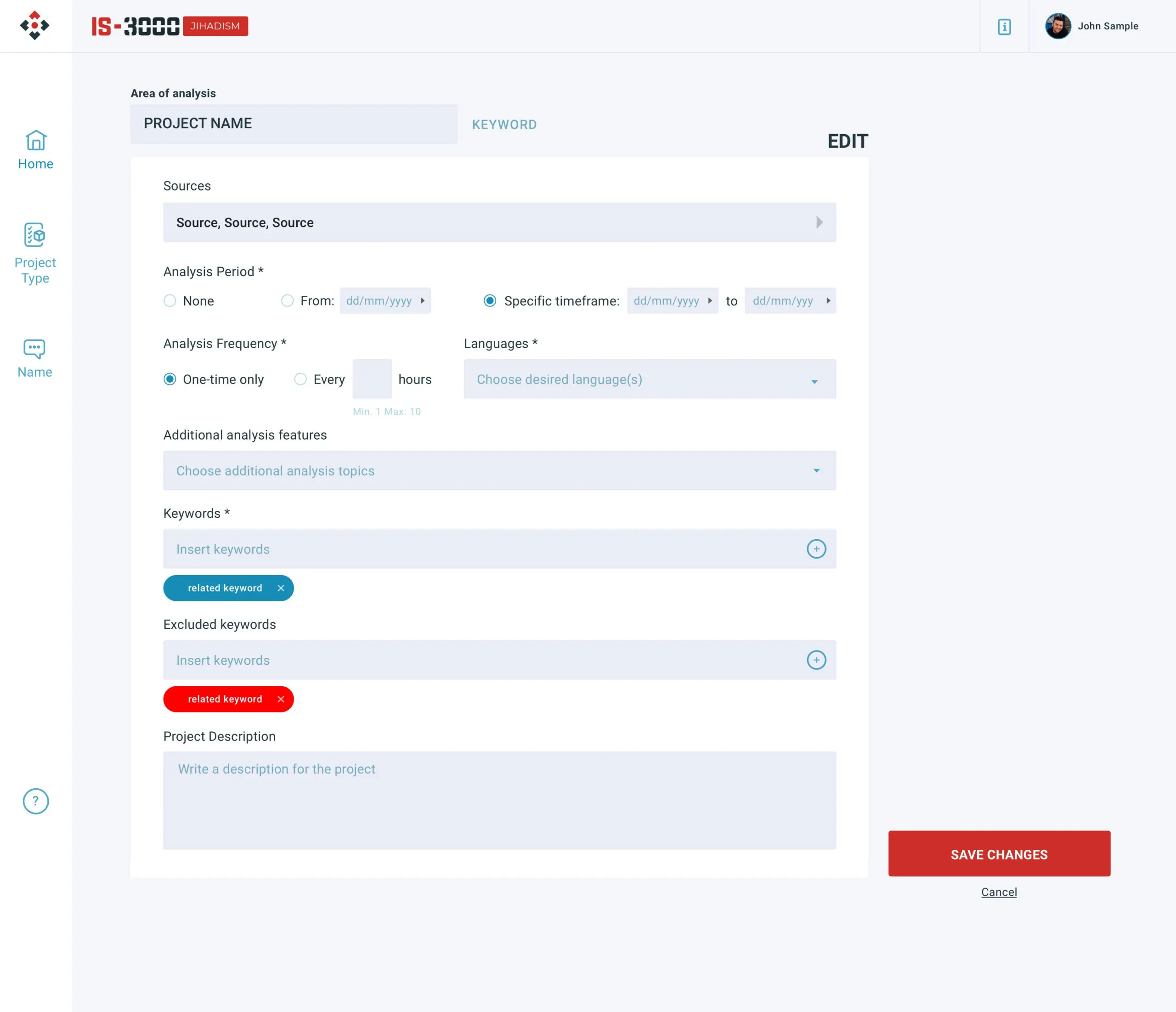
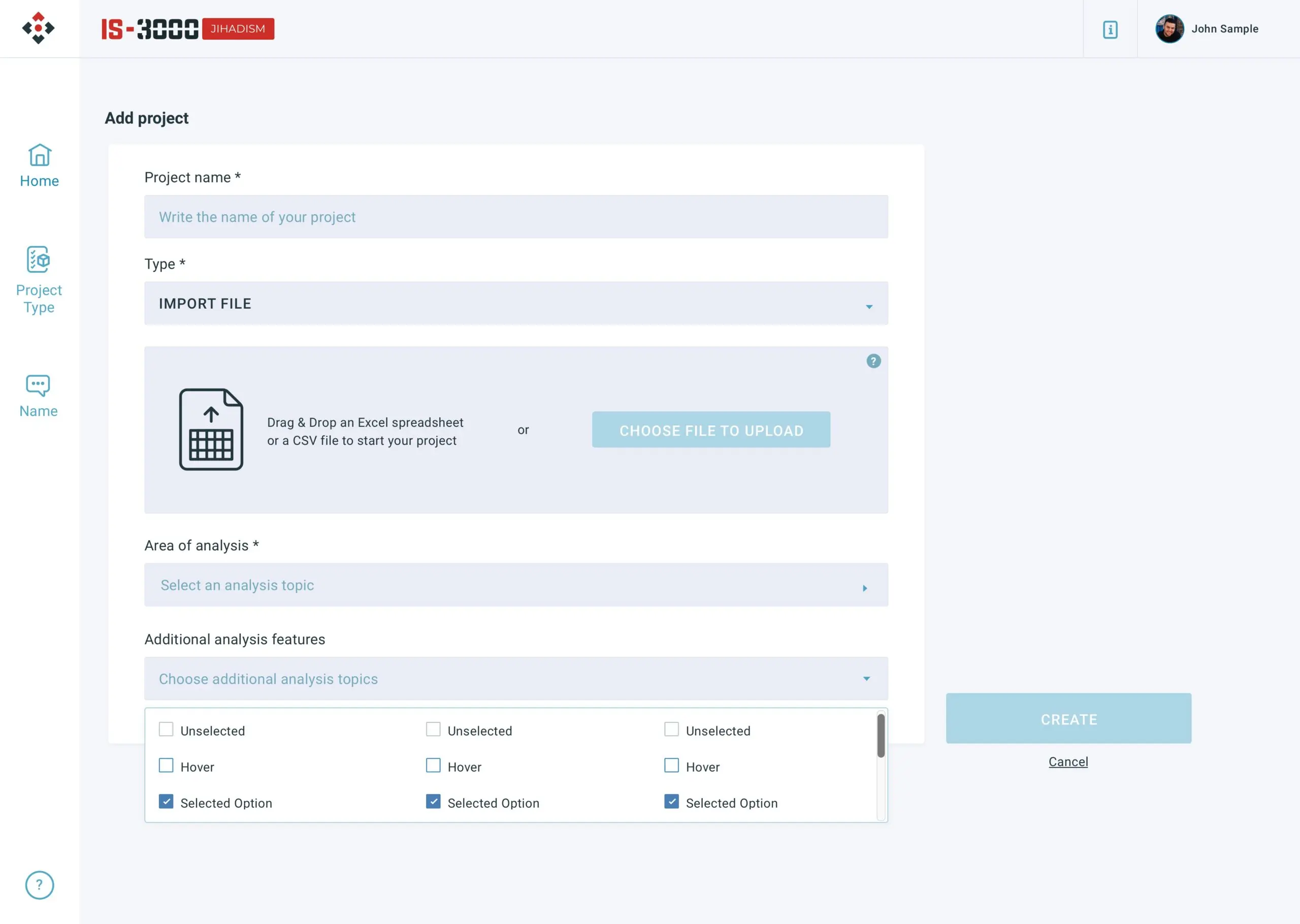
CREACIÓN DEL PROYECTO



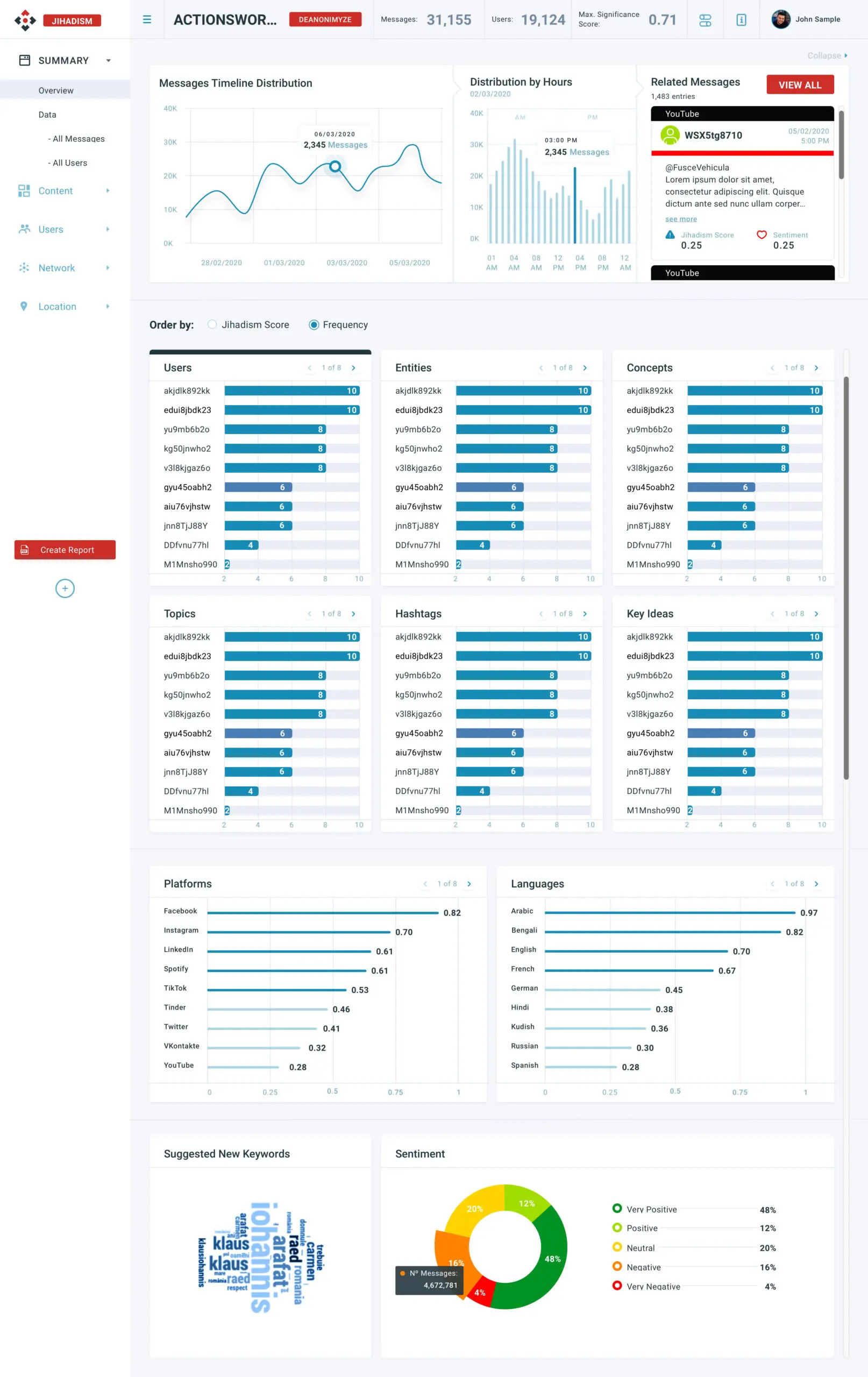
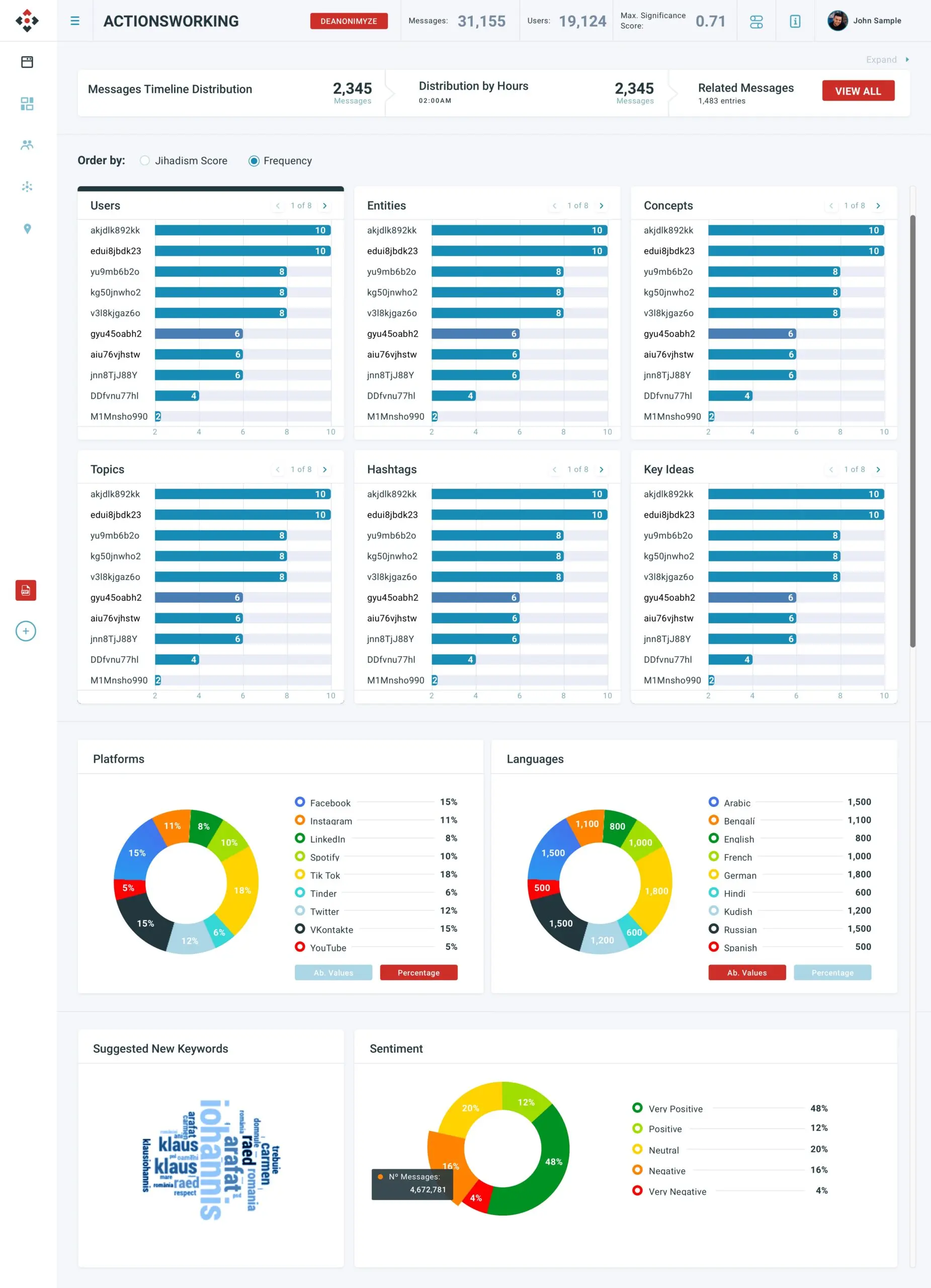
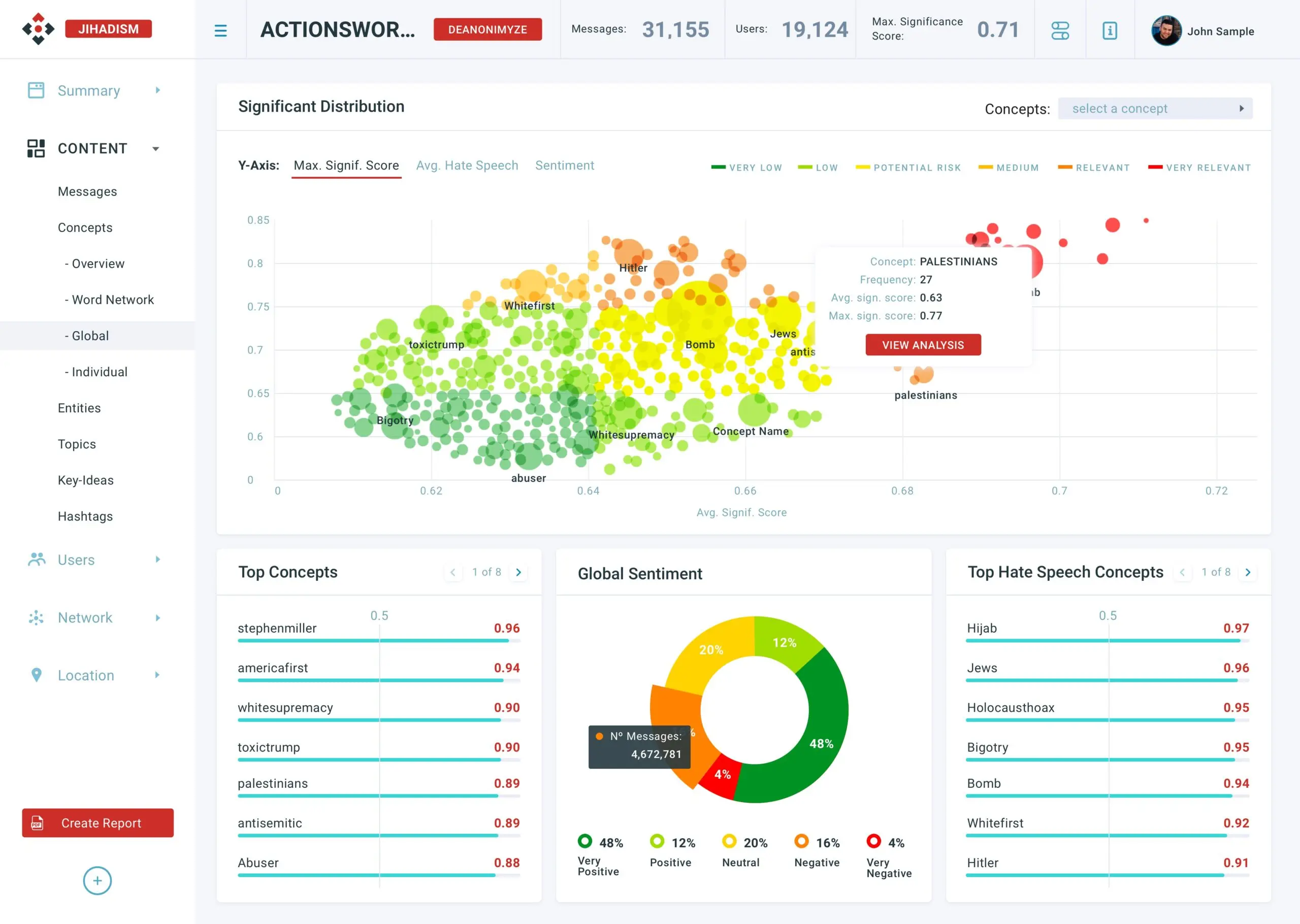
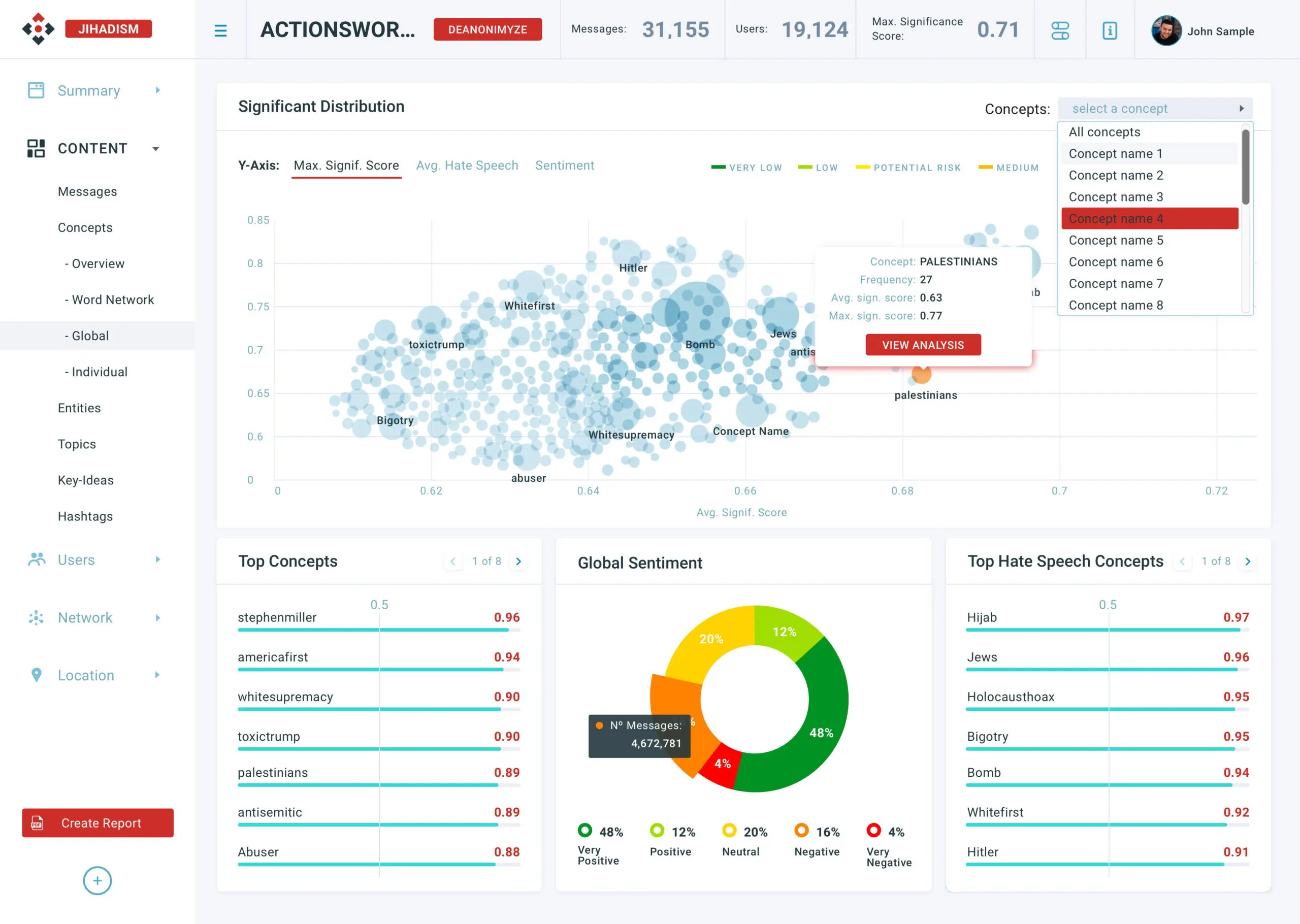
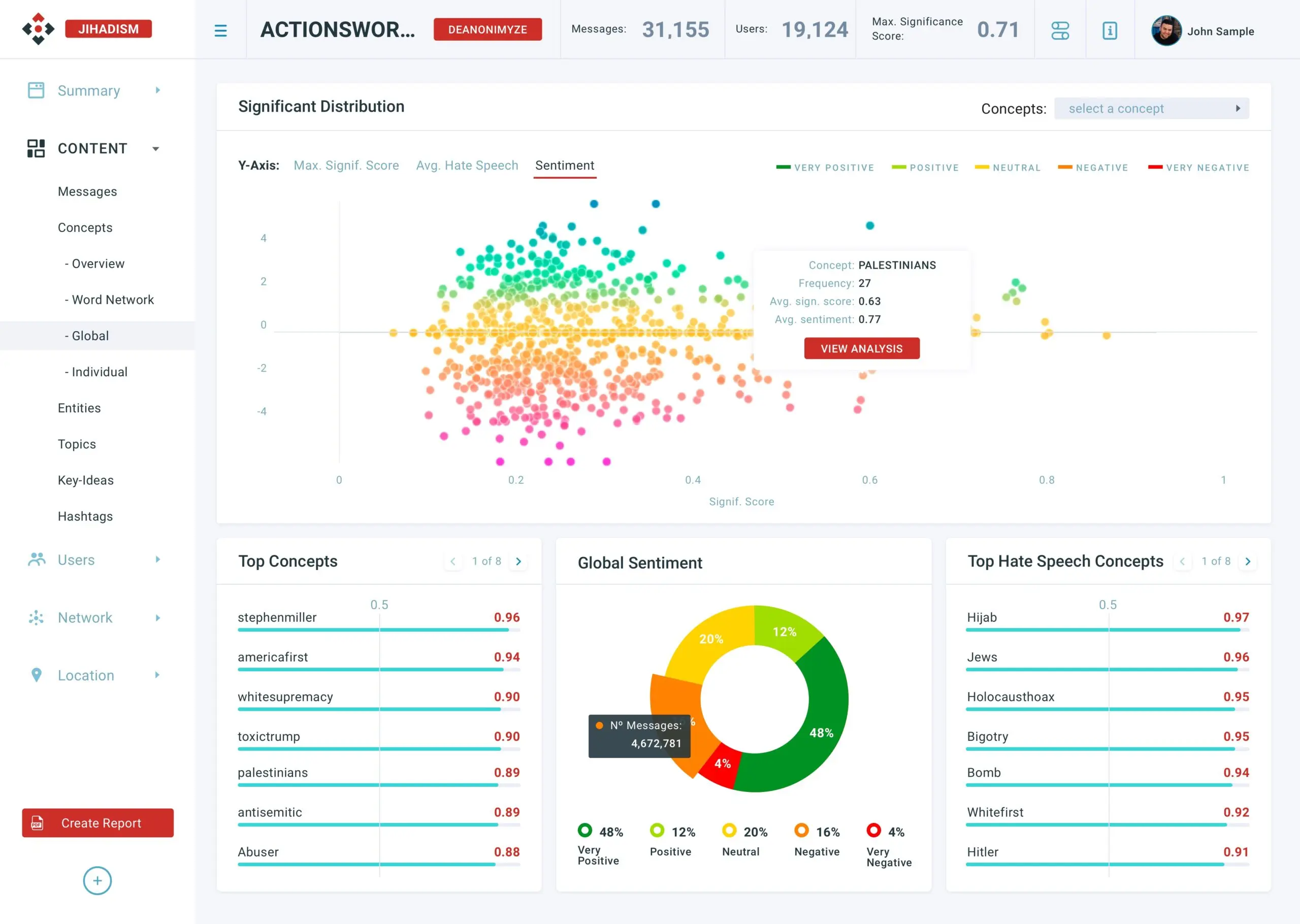
VISUALIZACIÓN DE DATOS


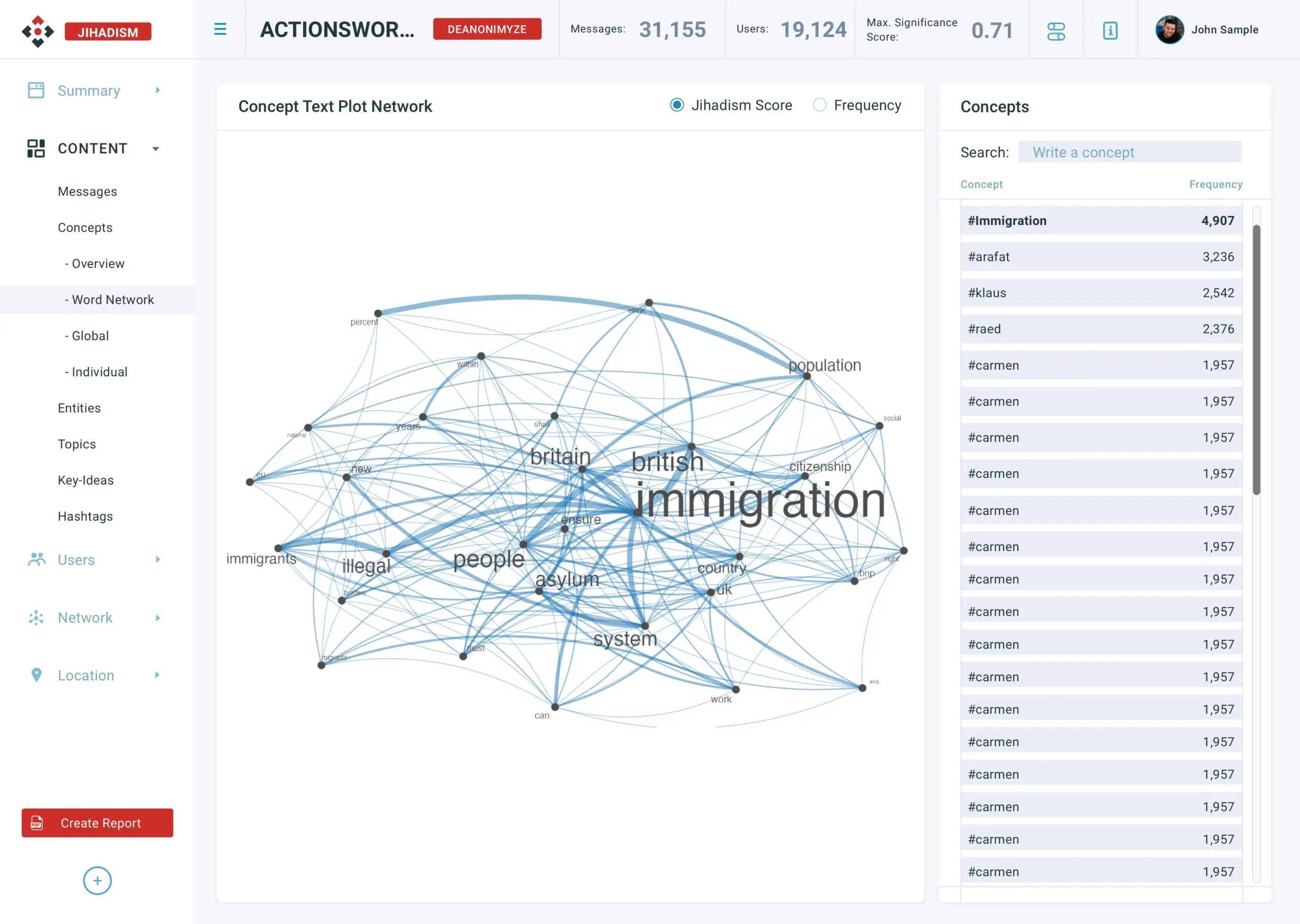
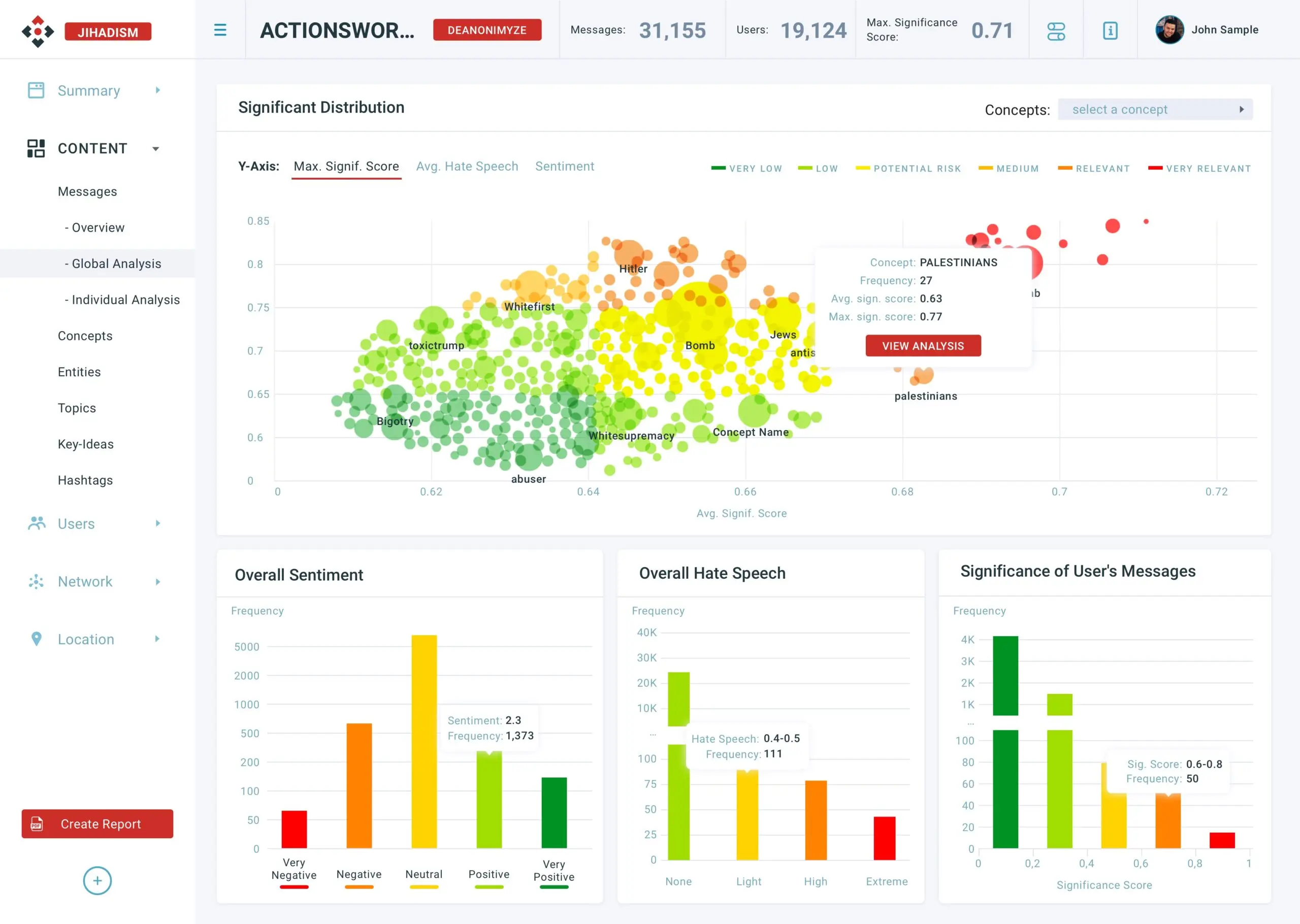
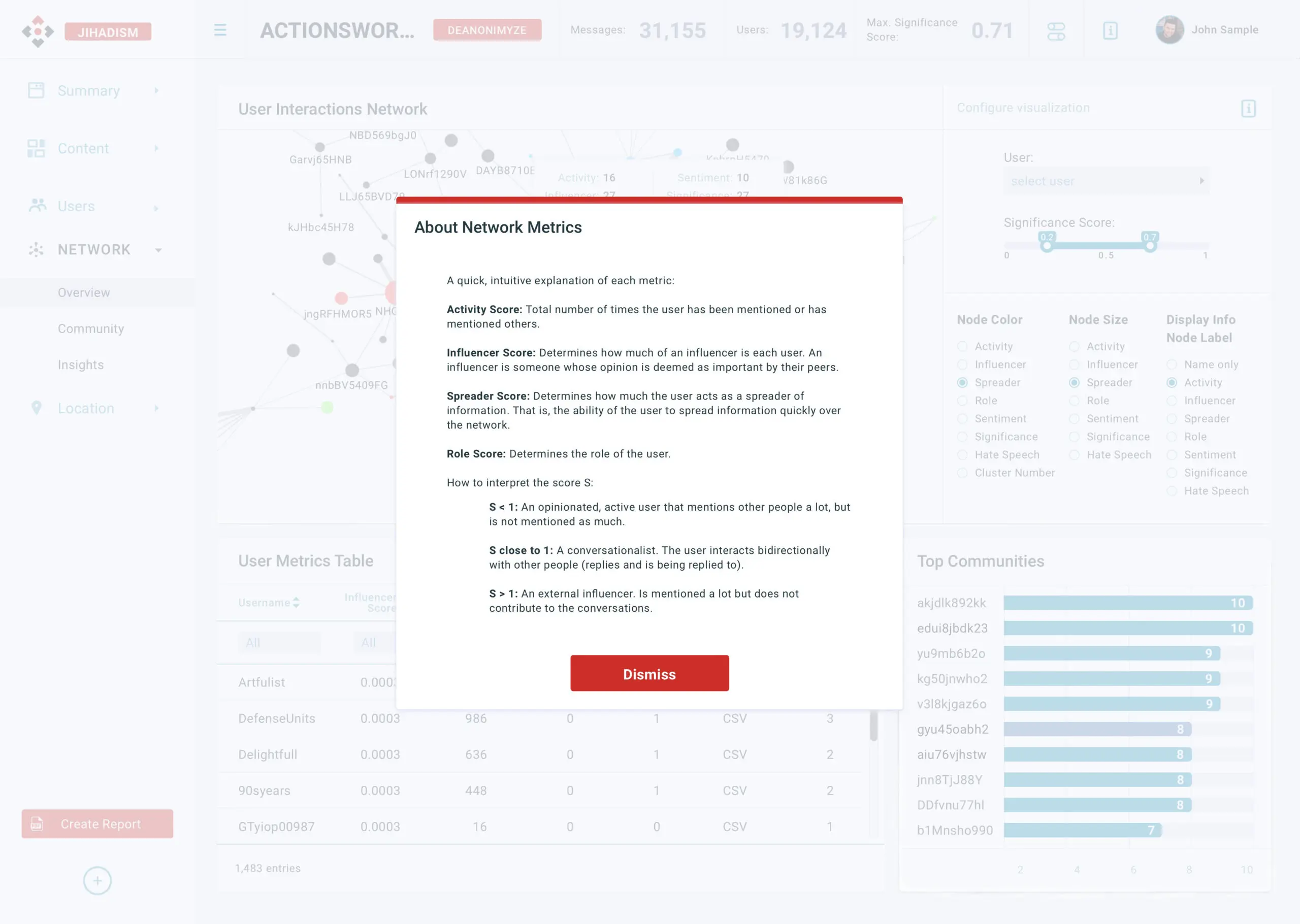
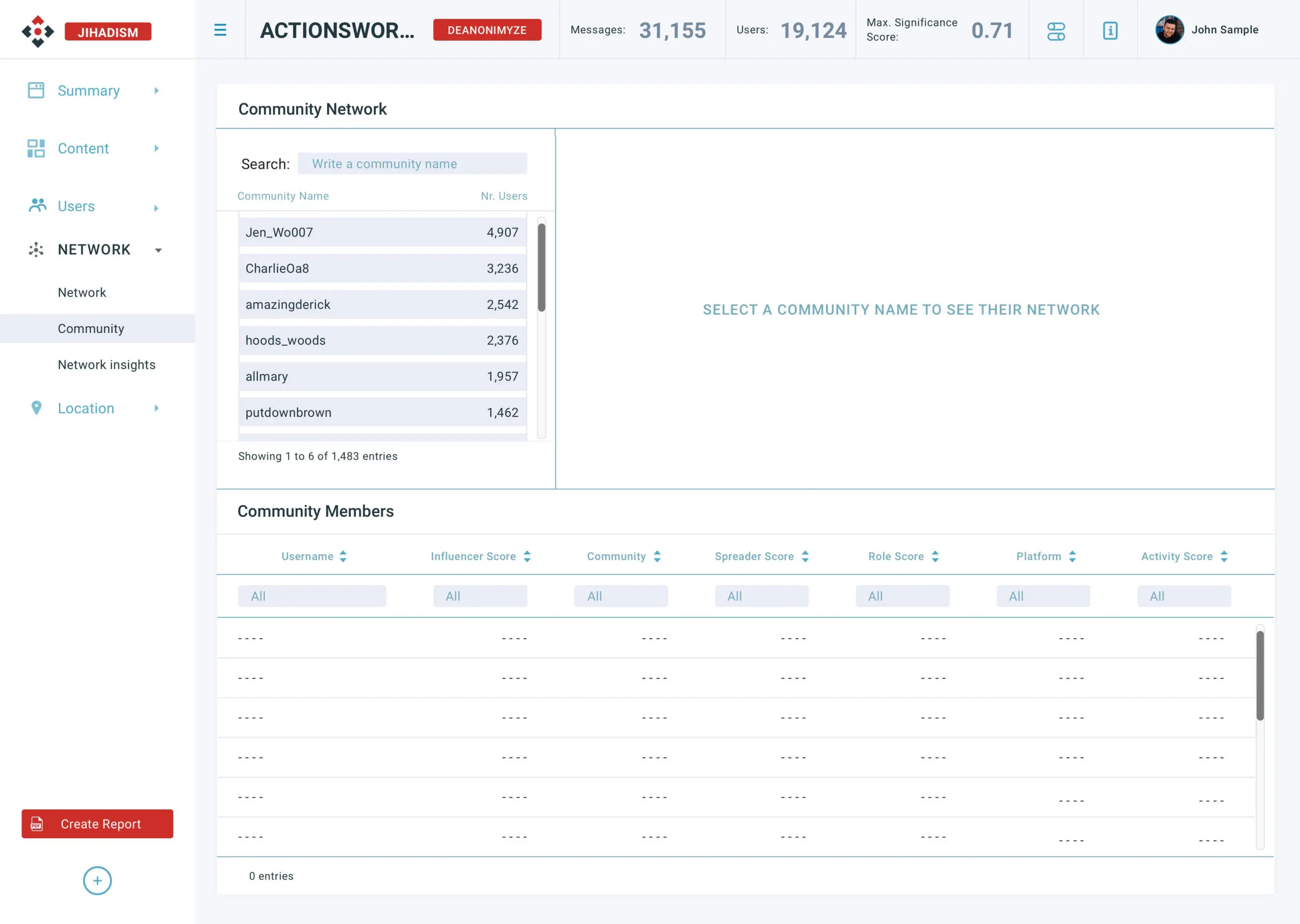
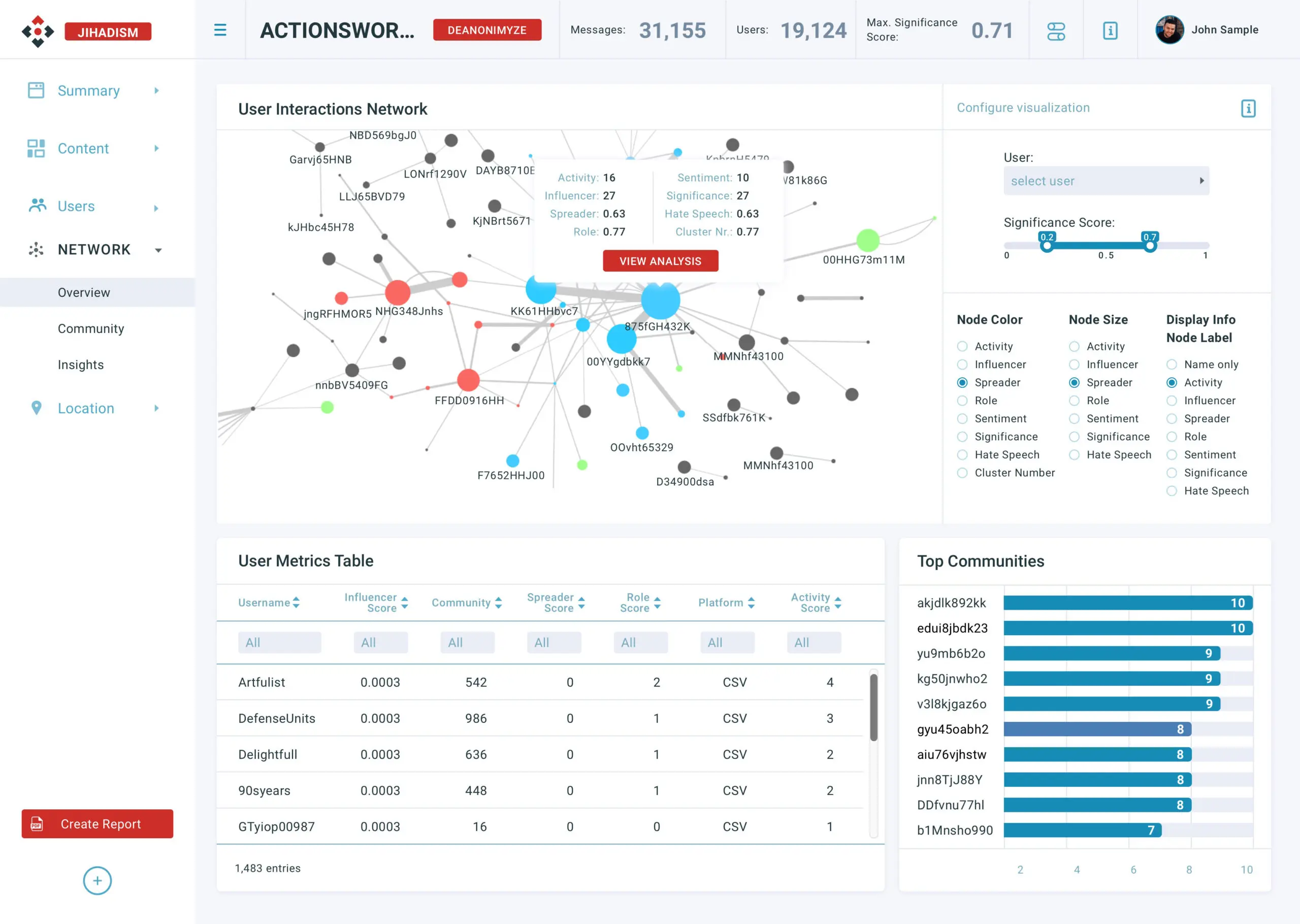
Decisión de diseño: Colapsar el menú lateral da más espacio a la visualización de los datos, especialmente en pantallas pequeñas como las tabletas. Por otro lado, la primera fila de gráficos sirve para segmentar la información del resto de gráficos y colapsarla ayuda no solo a ganar espacio, sino también a centrarse en los datos resultantes.

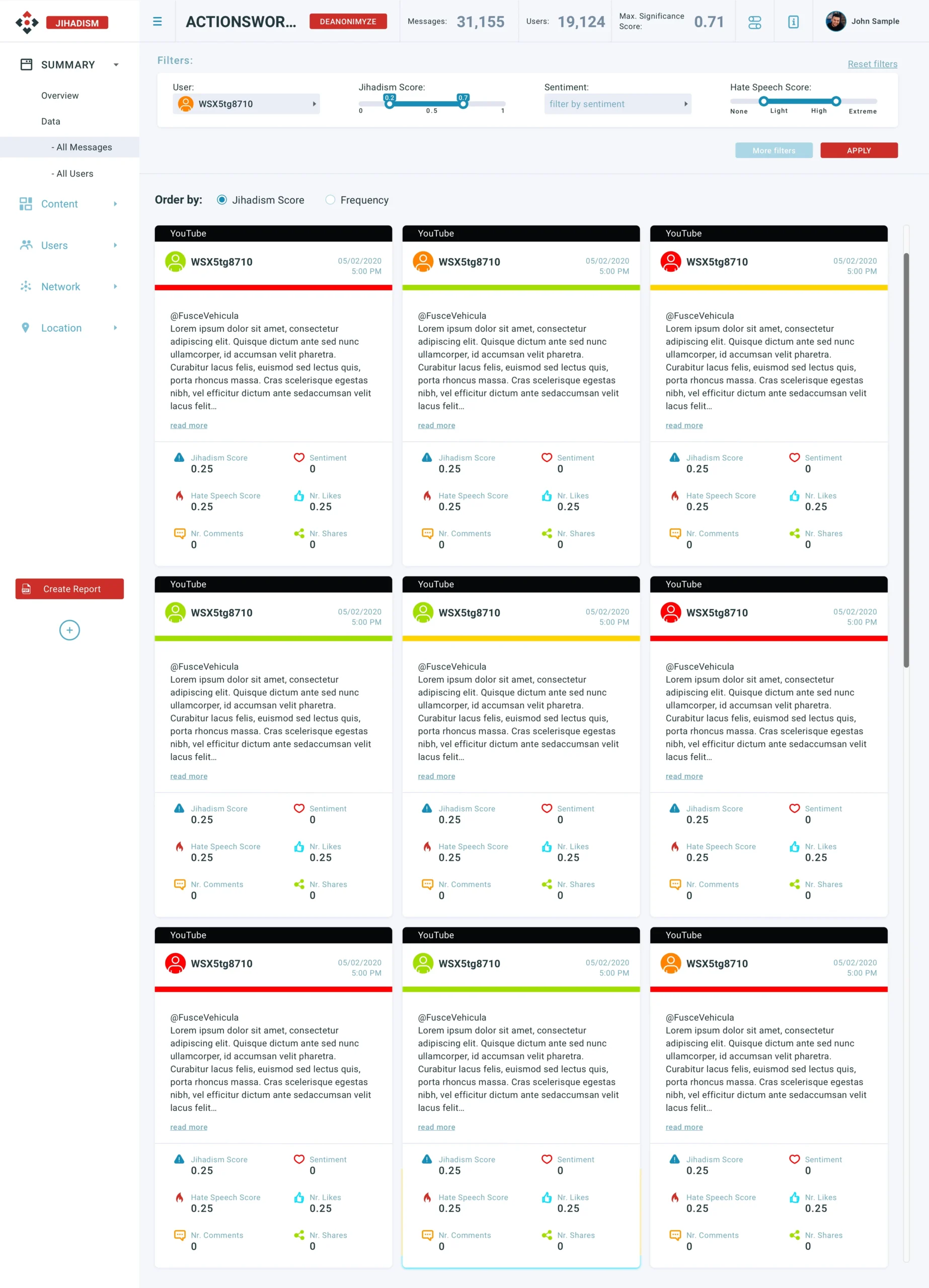
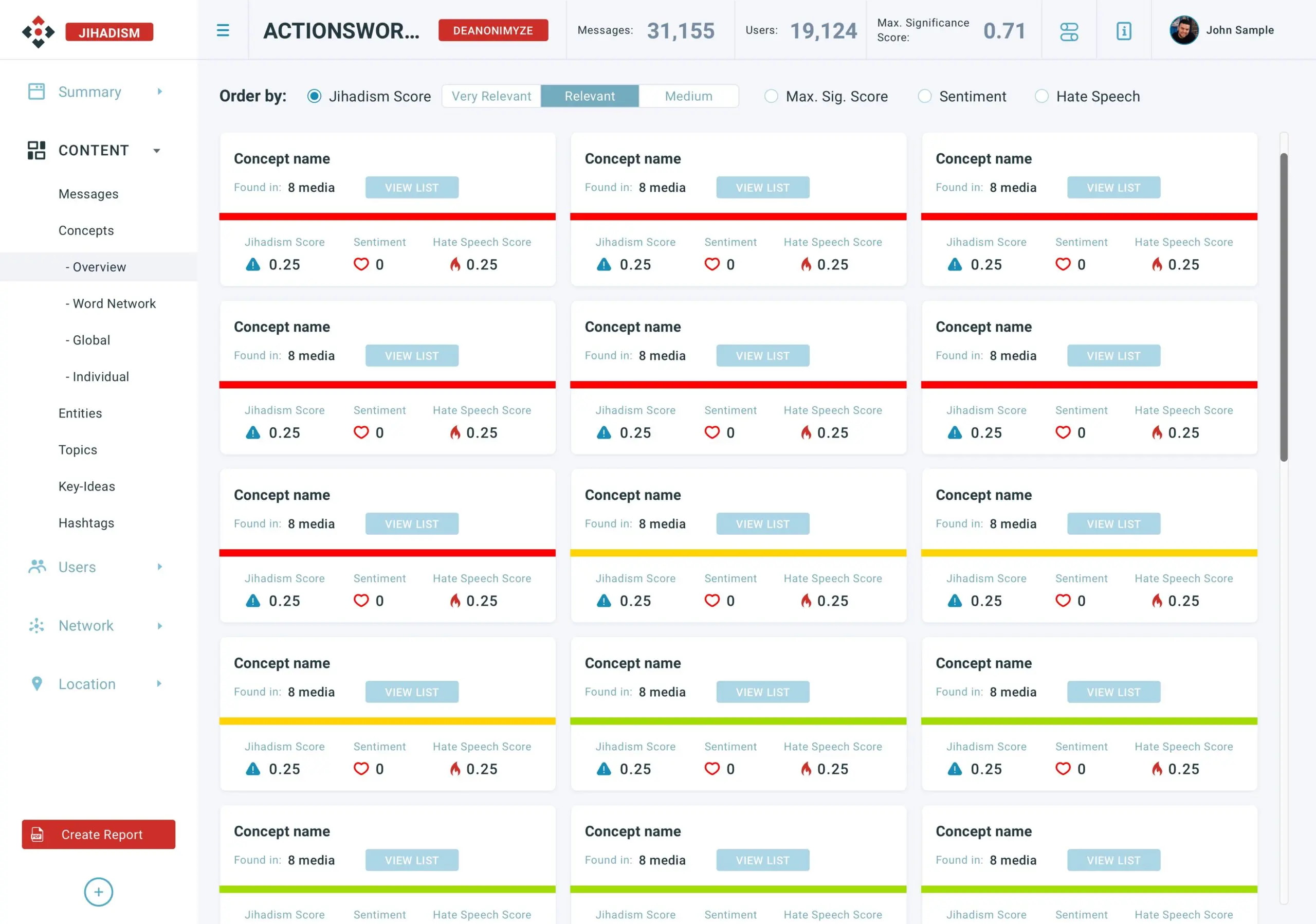
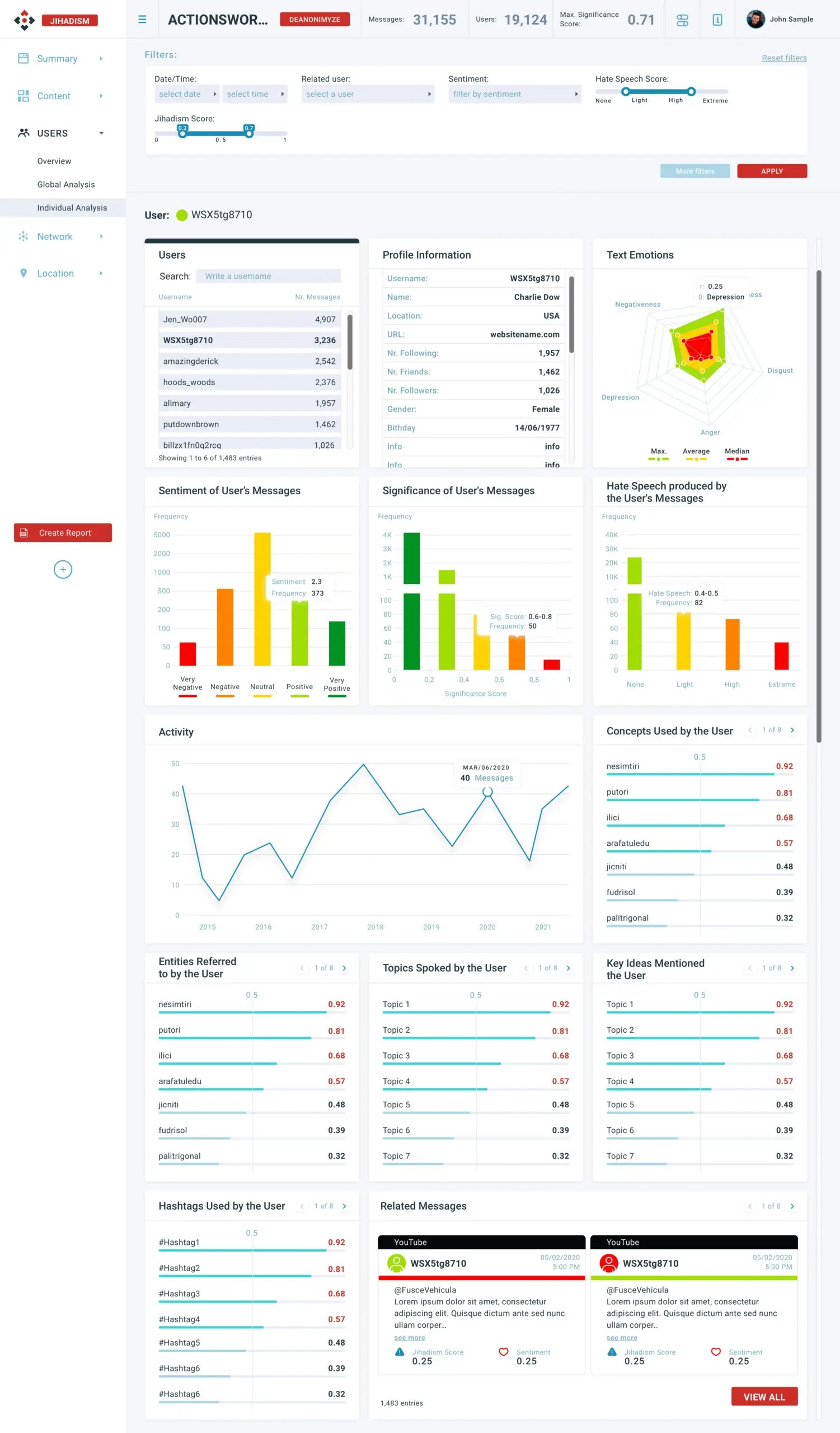
Decisión de diseño: Los filtros necesitan aparecer en algunas páginas, por lo que necesitaban tener el mismo tamaño para hacerlos modulares. Siguiendo con la necesidad de ahorrar espacio, dividí el cuadro de filtros en «básico» y «más» dependiendo de cuánto se utilice cada filtro.

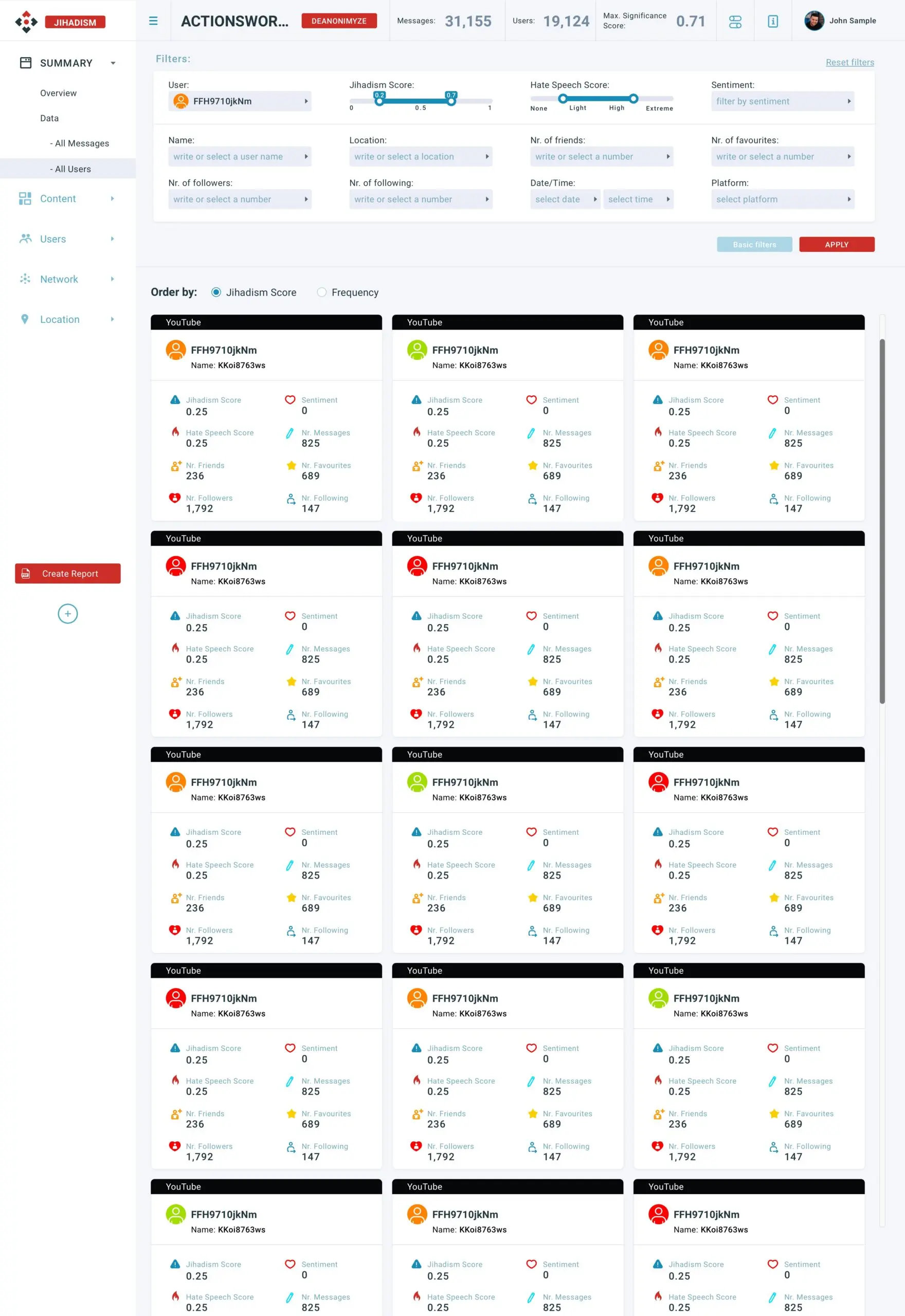
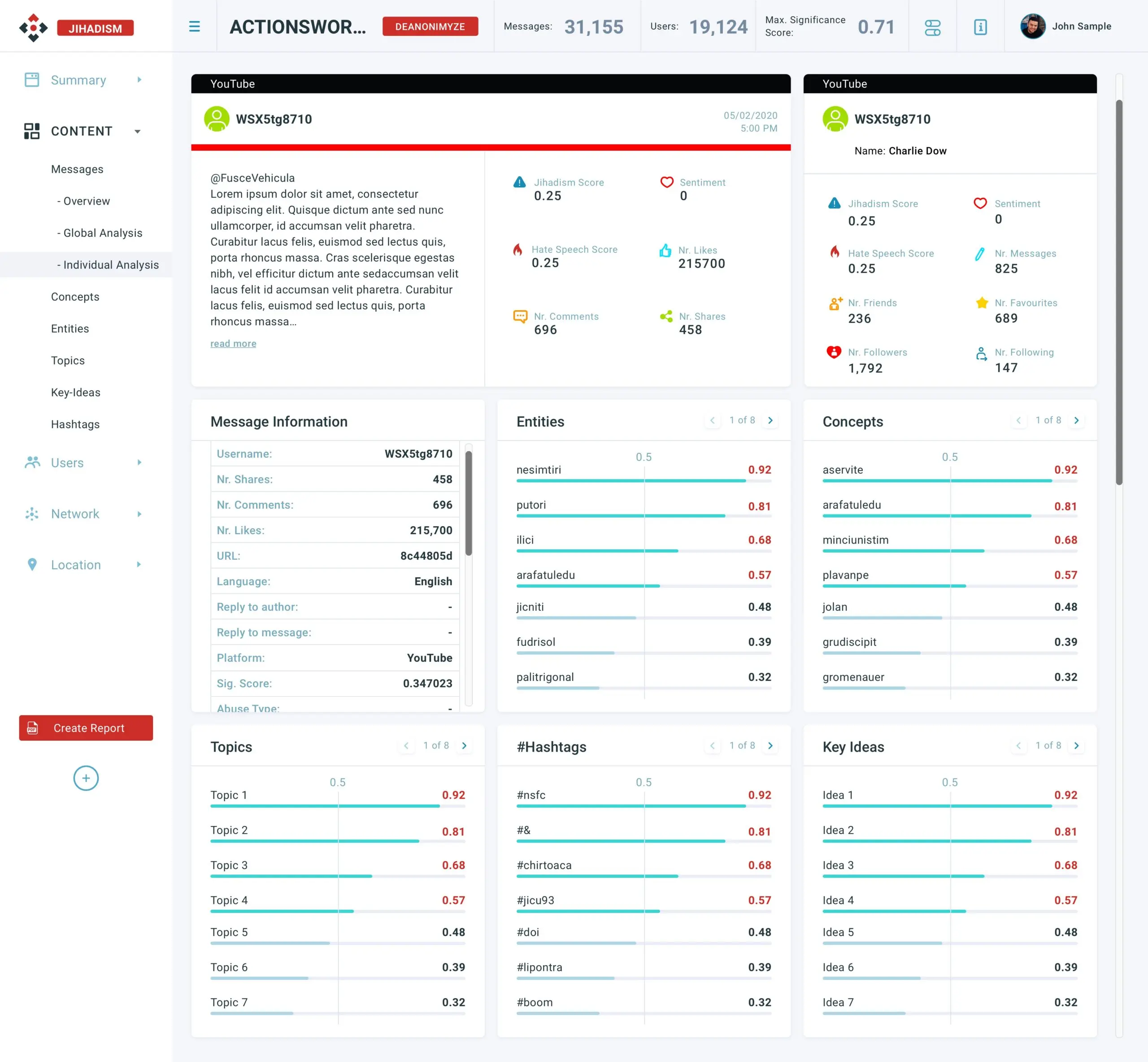
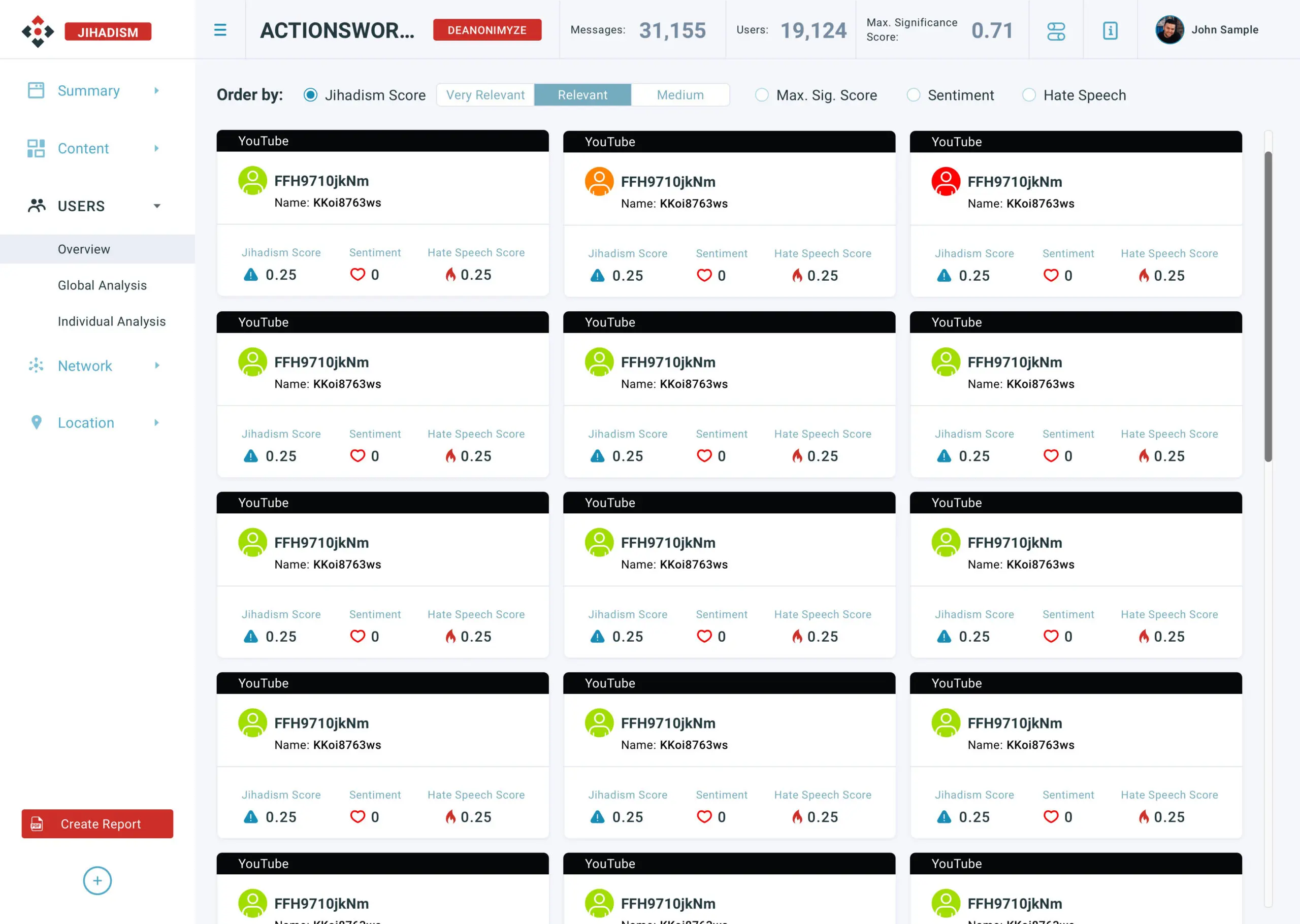
Las tarjetas de «Mensajes» y «Usuarios» debían mostrar lo «peligroso» que es cada mensaje y usuario, así que utilicé colores semánticos para indicar el nivel y hacer que fueran fáciles y rápidos de identificar: una línea para los mensajes y un icono de color para los usuarios.












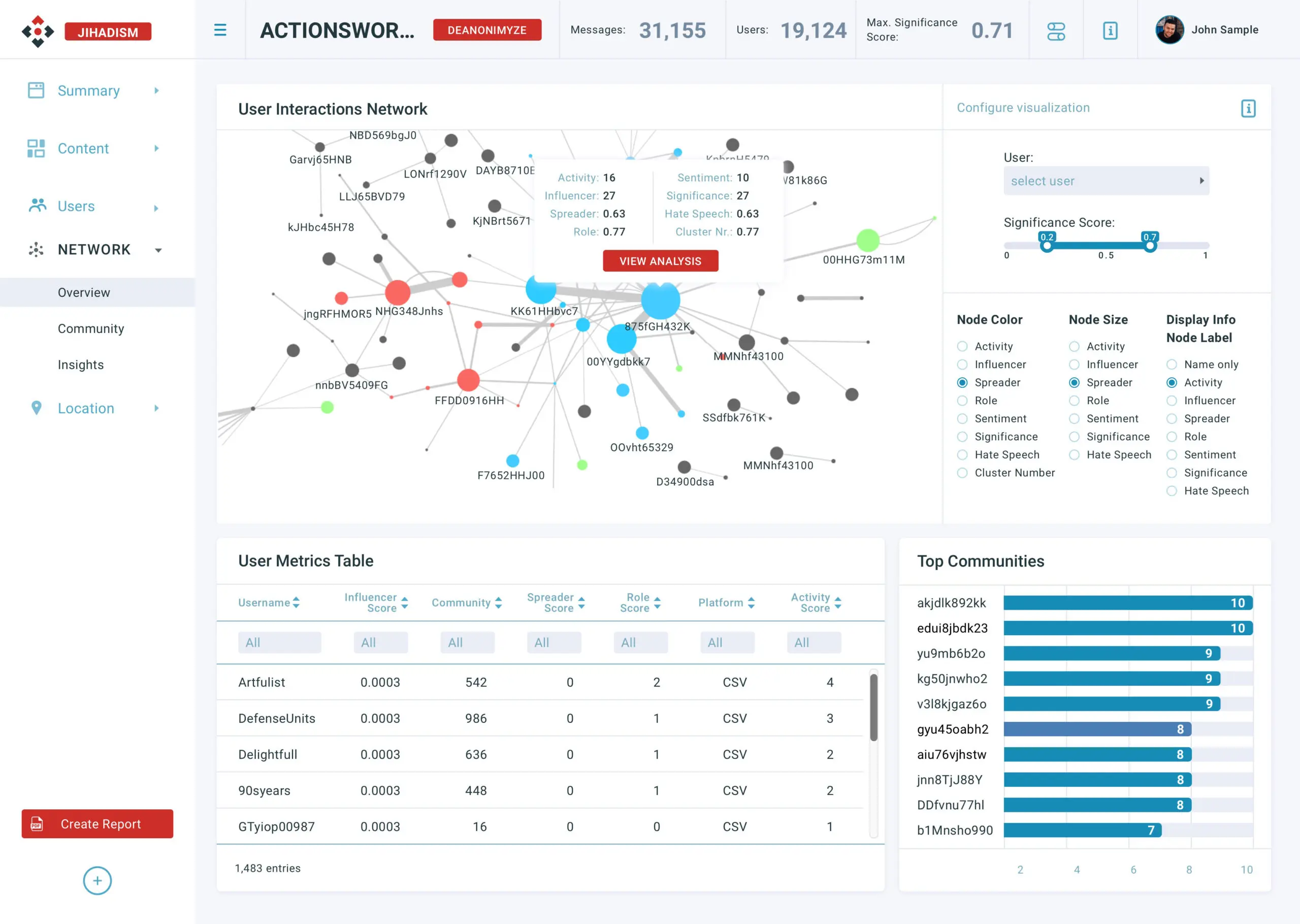
Decisiones de diseño: Coloqué en la primera fila de cada página la información común que tiene cada proyecto: números relevantes, botón de filtros generales del proyecto e información y acceso al perfil. Todos ellos tienen que estar separados de los datos y tienen que ser siempre accesibles, da contexto a los usuarios y les permite acceder a las características generales.
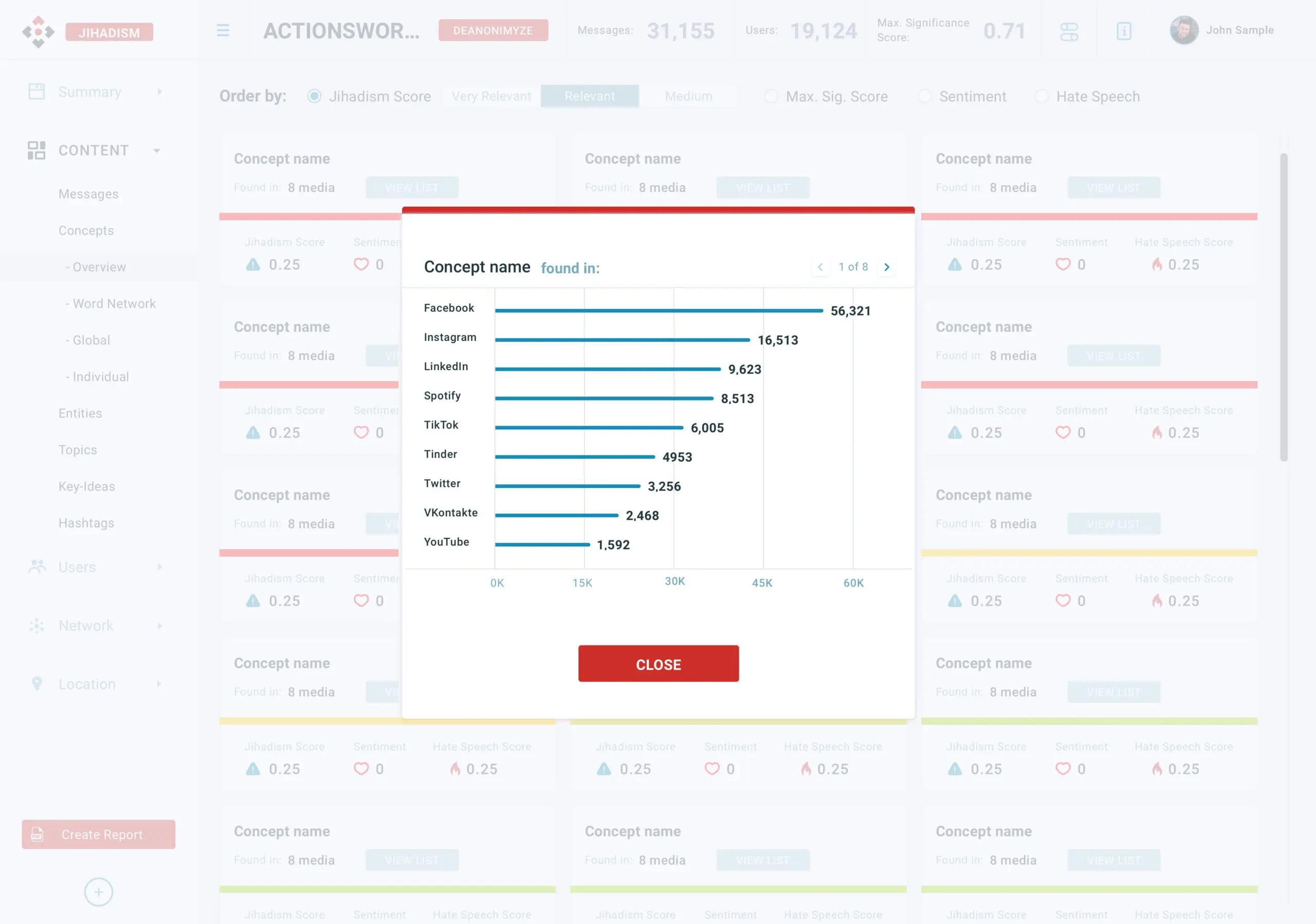
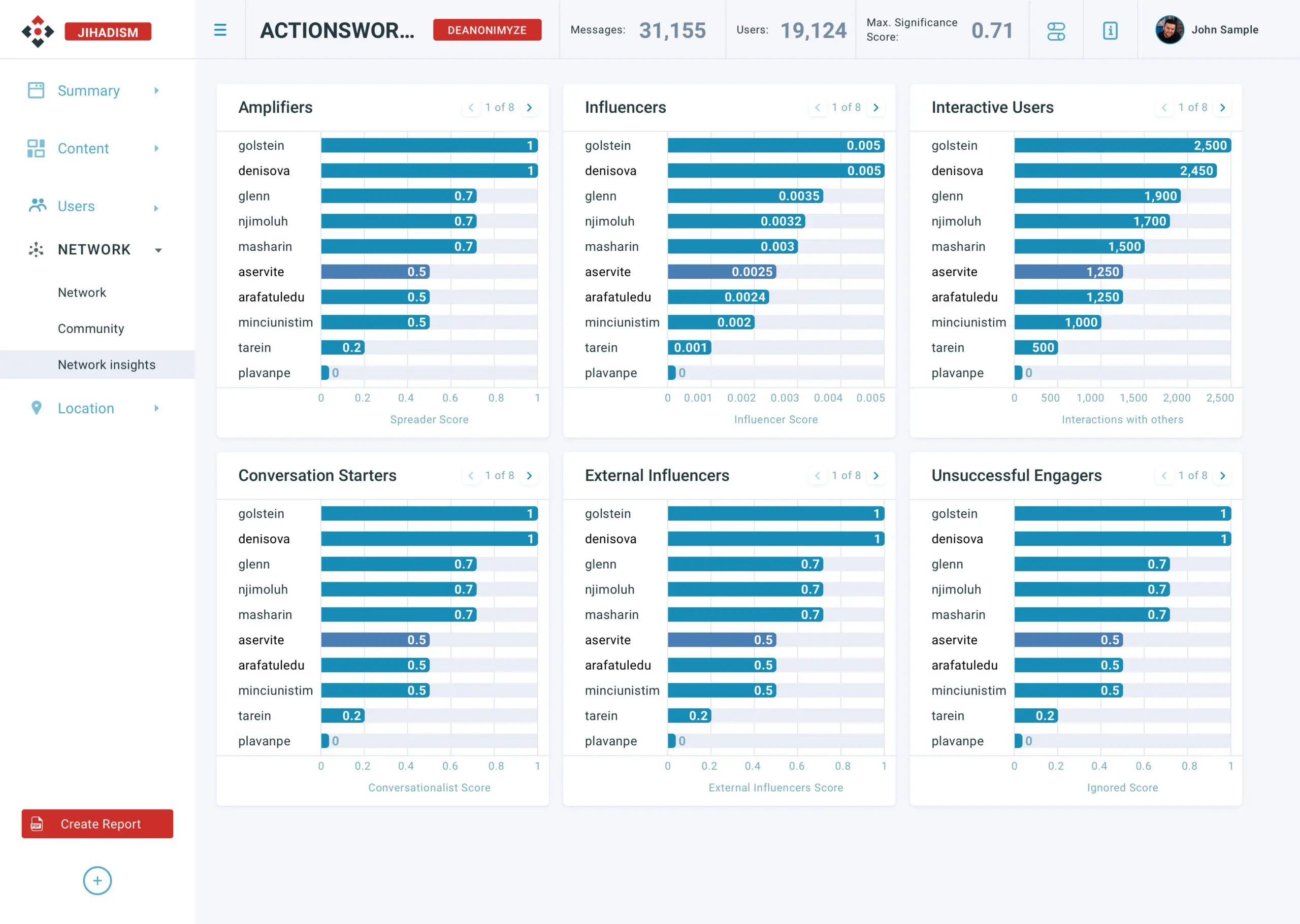
En todo el cuadro de mandos hay dos secciones generales. Hacen referencia a datos concretos y tienen que ser fáciles de identificar cuál es cuál. Por eso he utilizado dos diseños de gráficos de barras horizontales: las líneas finas azules y las líneas gruesas azules. Los gráficos semánticos de colores son comunes en ambas secciones y necesitan tener un tratamiento visual diferente para mostrar los distintos niveles de sentimiento de forma sencilla.
Decidí reducir la paleta de colores a los cinco colores semánticos -rojo, naranja, amarillo, verde claro y verde oscuro- para los gráficos que necesitan mostrar algún nivel de sentimiento, y cuatro degradados de azul para el resto de la visualización de datos para que todos ellos fueran coherentes.




APRENDIZAJES
- No todas las personas entienden la visualización de datos de la misma manera. Conocer los intereses del usuario es clave para diseñar una solución que se adapte a sus necesidades.
- El diseño de visualización de datos es como otro mundo en el universo del diseño de productos. Si es importante mantener un contacto estrecho con las partes interesadas, el diseño de la visualización de datos es la clave del éxito. Nadie, salvo el usuario, me ayudó más a comprender las particularidades de cada necesidad.
- Las decisiones de diseño son tan importantes como las de negocio. Ambas deben ir de la mano para construir un producto sólido y centrado en el usuario.